大家好,本系列会从前端的角度跟大家介绍一些老虎机的开发设计和心法,带大家认识一下老虎机游戏前端开发的流程。老虎机看起来很简单,但其实也可以很复杂,而在这么竞争的市场里要能脱颖而出,受到玩家的喜爱,常常都是细节比别人更好。本篇将为各位介绍老虎机前端开发的工作和任务:
Step 1 : 从画面和功能去拆分元件和功能
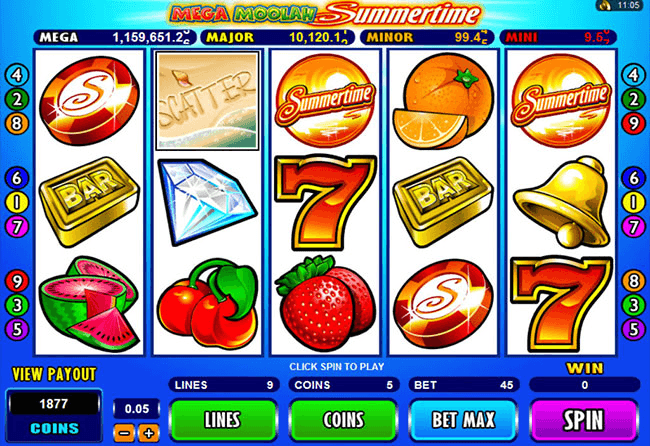
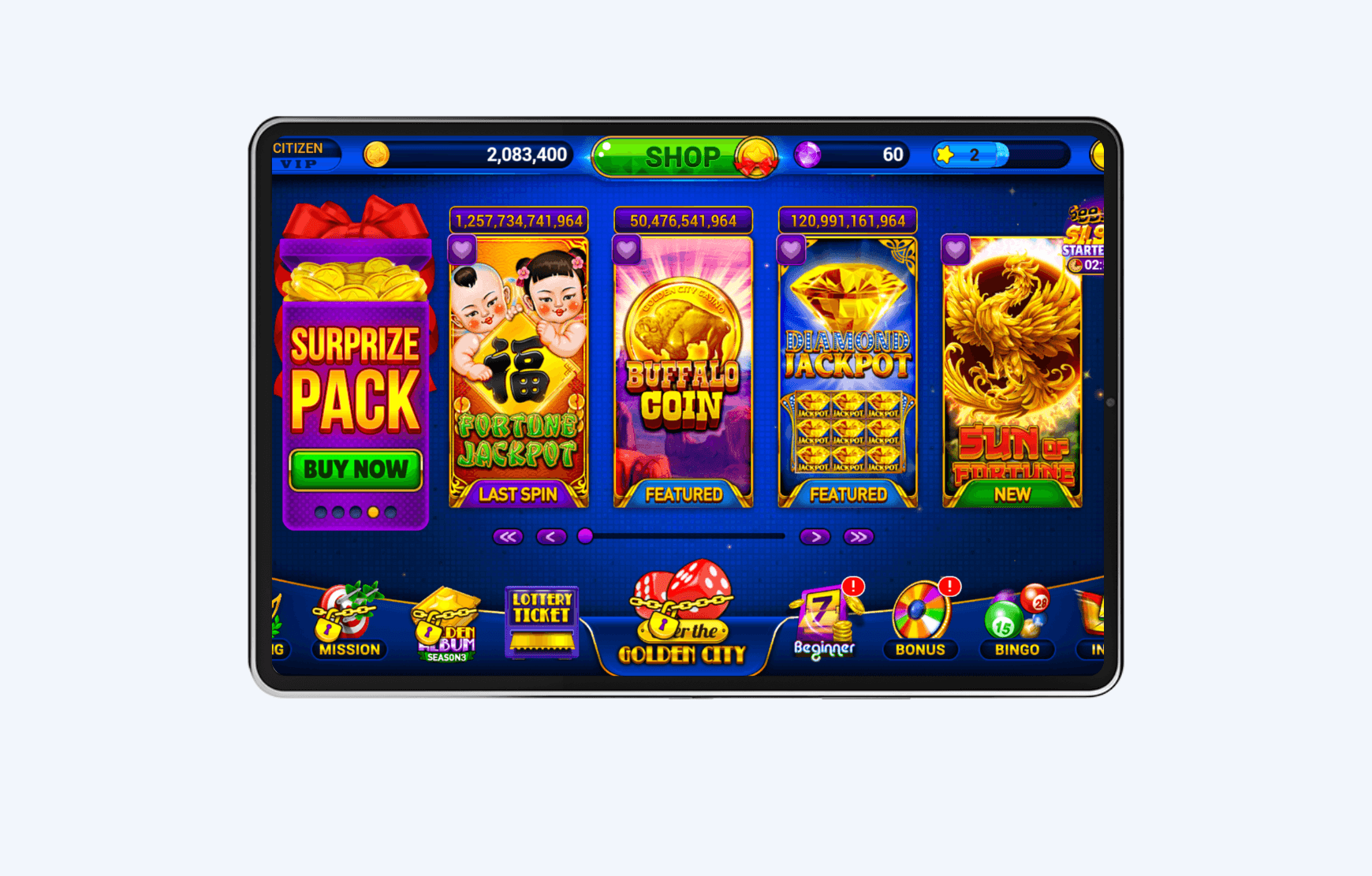
只要是画面上看的到的,全部都是前端要实现的,缺一不可,如果没有画面的Preview(预览图)素材,至少也要有企划的示意图,或是老板跟你说:“跟某某游戏一样就对了”(这又是题外话了)。所以开发游戏前端的第一个心法就是,看图拆Task(任务),对于任务的分配、开发进度和时间的管理,都会有很大的帮助。以下面这款老虎机作示例:
从画面上来看,我们可以试着拆分出各个Task
游戏标题(game title)
使用者信息(user info)
Jackpot信息(Mega,Major,Minor,Mini)
中奖线(Line and Line number)
滚轮跟符号(Reels and Symbols)
跑马灯(marquee)
按钮和金钱信息(buttons and Info)
动画特效、过场画面等(animation,effect)
Step 2 : 从拆好的Task去评价细节、制作方法、制作时间
其实拆分的一个重点就是:“我们要把他转换成Code“。每一个物件都是一个基本的Component,每一个功能都是Function实现的,而游戏就是许多物件和功能构架组合而成的。从上面我们拆分的各个Task,我们继续描述他的细节和预制作的功能:
游戏标题
标题图的显示
切换语系
使用者信息
头像的来源
时间的数字、昵称及其他信息
Jackpot信息
文字格式、颜色
数字滚动效果
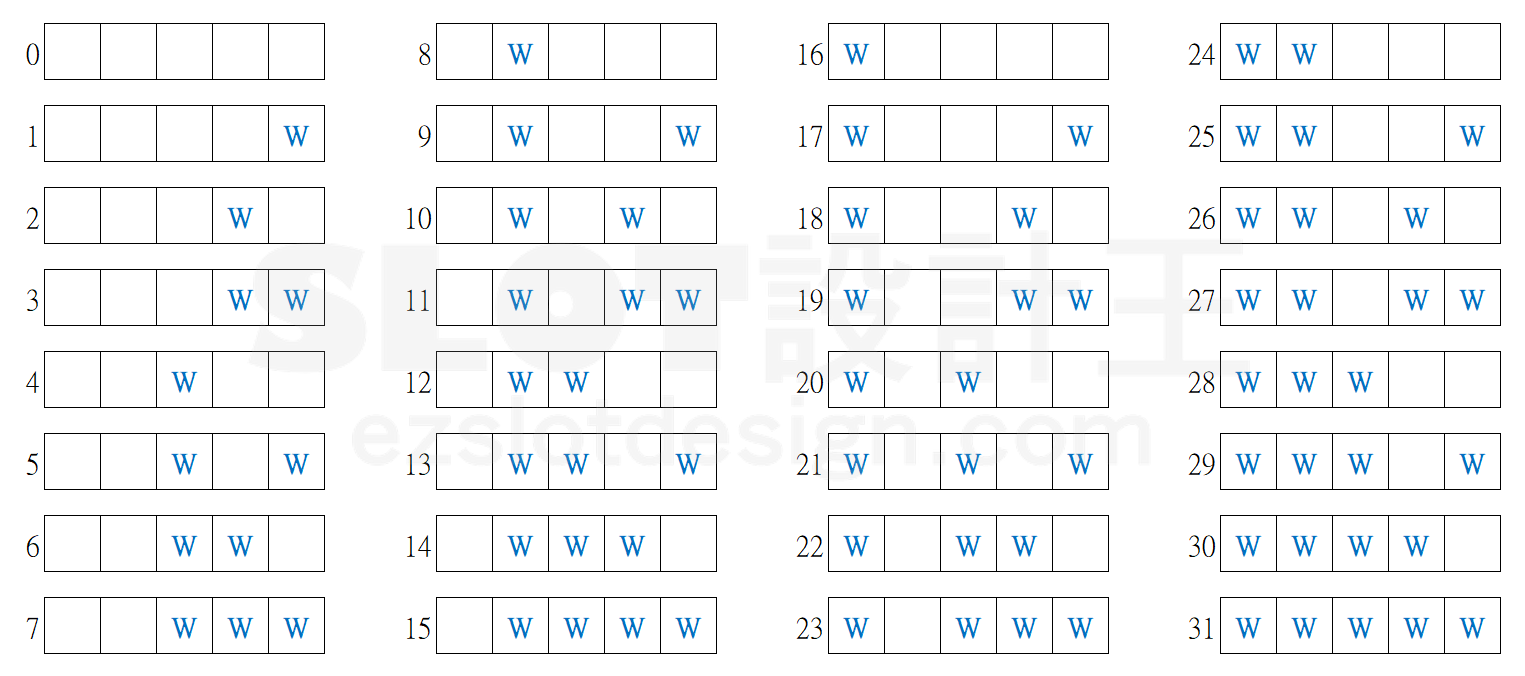
中奖线
中奖线的位置
中奖的表现、轮播
滚轮跟符号
Symbol动画
Reels滚动的速度和调整
特殊符号的效果
中奖的显示
跑马灯
信息提示的种类和逻辑
文字掩码范围
跑马灯效果
按钮和金钱信息
按钮enable、disable的逻辑
按下对应的功能
金钱、赔率、赔付线等信息显示和数据串接
动画特效、过场画面等
素材的使用
显示的层级
粒子特效
free spin、bonus game的做法和转场表现etc.
每一个细节在确认过后,都将会成为你程序中的一部分;而随着经验的提升,对自己的任务拆分和时间评价也应该要越来越准确。实现画面对会写程序的人员来说绝对不难,但把细节写好写清楚则是更重要的课题。
版权:所有文章为演示数据,版权归原作者所有,仅提供演示效果!
转载请注明出处:https://www.yootao.com/1405.html



 微信扫一扫
微信扫一扫 













还没有评论呢,快来抢沙发~